ফেসবুক কমেন্ট বক্স (Facebook Comment Box) একটা টপ ফেসবুক প্লাগিন (Plugins) যেটা অনেক ওয়েবসাইট বা ব্লগে ব্যাবহার করা হয়। ফেসবুক ইউজার দের (User) তাদের টাইমলাইনে (Timeline) কমেন্ট শেয়ার (Share) করার অনুমতি দে তাই এটা অ্যাড (Add) করলে আপনার ব্লগে কিছু এক্সট্রা ট্রাফিক (Extra Traffic) আসার সম্ভবনা থাকে।
ব্লগারে ফেসবুক কমেন্ট বক্স (Facebook Comment Box) যোগ করার জন্য কতগুলো ধাপ রয়েছে যা আমরা ৪ টি ধাপ দেখব।
১। ব্লগের জন্য অ্যাপ (App) তৈরি করা ফেসবুকের মাধ্যমে।
২। ফেসবুক কমেন্ট বক্স ব্লগে যোগ করা।
৩। কমেন্টের জন্য নোটিফিকেসান (Notifications) এনাবেল (Enable) করা।
৪। কমেন্ট মডারেট করা (Moderate comments)। (Optional)
১। ব্লগের জন্য অ্যাপ (App) তৈরি করা ফেসবুকের মাধ্যমে।
২। ফেসবুক কমেন্ট বক্স ব্লগে যোগ করা।
৩। কমেন্টের জন্য নোটিফিকেসান (Notifications) এনাবেল (Enable) করা।
৪। কমেন্ট মডারেট করা (Moderate comments)। (Optional)
ফেসবুক কমেন্ট বক্স (FB Comment Box) নোটিফিকেশন (Notifications) সহ যোগ করার পদ্ধতিঃ
ব্লগের জন্য অ্যাপ (App) তৈরিঃ
ধাপ-১ঃ প্রথমে আপনার ফেসবুক অ্যাপ্লিকেশান (Application) তৈরি করতে হবে। এর জন্য এই সাইটটিতে প্রবেশ করুন। এখানে

ধাপ-২ঃ পপ আউট বাক্স (pop out box) আসবে ফেসবুক অ্যাপ্লিকেশান তৈরি করার জন্য। ডিসপ্লে নেম (Display Name) এর জায়গায় আপনার ওয়েবসাইটের নাম বা যেকোনো নাম টাইপ (Type) করুন। নেম স্পেস (Name Space) এর জায়গায়টা ঐচ্ছিক (Optional) । নেম স্পেসে অনন্য নাম (Unique Name) প্রবেশ করার পর ক্রিয়েট (Create) বাটনে (Button) ক্লিক করুন।

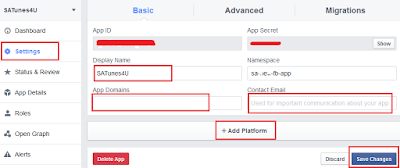
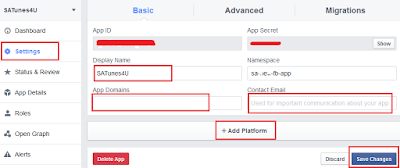
ধাপ-৩ঃ এবার বেসিক সেটিংস (Basic Settings) পেজে যান, অ্যাপস ডোমেইন (Apps Domains) ফিল্ড (Field) খুঁজে বের করুন এবং সেখানে আপনার ব্লগস্পট বা ওয়েবসাইটের এড্রেস (Url) টাইপ করুন। কনটেকট ইমেইল বাক্সে (Contact Email) আপনার ইমেল ঠিকানা টাইপ করুন।

ধাপ-৪ঃ এবার অ্যাড প্লাতফরম (Add Platform) বাটনে ক্লিক করে ওয়েবসাইট সিলেক্ট করুন। ফিল্ডে আপনার সাইটের এড্রেসটি সঠিকভাবে টাইপ করুন। তারপর সেভ চেনজেস বাটনে (Save Changes) ক্লিক করুন।
ধাপ-৫ঃ এখন স্ট্যাটাস অ্যান্ড রিভিও (Status & Review) সেকশনে (Section) যান ( Do you want to make this app and all its live features available to the general public? ) এর জন্য ইয়েস (Yes) সিলেক্ট করুন। একটি পপ আউট বাক্স (pop out box) প্রদর্শিত হবে , আপনার পরিবর্তন নিশ্চিত করুন ( confirm your change ) ।
ধাপ-৬ঃ আপনার ড্যাশবোর্ডে (Dashboard) যান এবং অ্যাপ আইডি (App ID) ও অ্যাপ সেক্রেট (App Secret) আপনার কম্পিউটারে সেভ (Save) করে রাখুন এটা আমাদের পরে কাজে লাগবে।
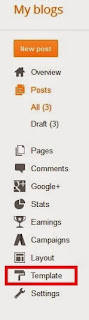
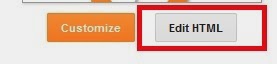
ধাপ-১ঃ প্রথমে ব্লগার ড্যাশবোর্ডে যান। তারপর টেম্পলেট (Template) থেকে এডিট এইচটিএমএল (Edit Html) এ ক্লিক করুন।


ধাপ-২ঃ নিচের কোডটি (Code) খুঁজে বের করুন।

ধাপ-৩ঃ এবার বেসিক সেটিংস (Basic Settings) পেজে যান, অ্যাপস ডোমেইন (Apps Domains) ফিল্ড (Field) খুঁজে বের করুন এবং সেখানে আপনার ব্লগস্পট বা ওয়েবসাইটের এড্রেস (Url) টাইপ করুন। কনটেকট ইমেইল বাক্সে (Contact Email) আপনার ইমেল ঠিকানা টাইপ করুন।

ধাপ-৪ঃ এবার অ্যাড প্লাতফরম (Add Platform) বাটনে ক্লিক করে ওয়েবসাইট সিলেক্ট করুন। ফিল্ডে আপনার সাইটের এড্রেসটি সঠিকভাবে টাইপ করুন। তারপর সেভ চেনজেস বাটনে (Save Changes) ক্লিক করুন।
ধাপ-৫ঃ এখন স্ট্যাটাস অ্যান্ড রিভিও (Status & Review) সেকশনে (Section) যান ( Do you want to make this app and all its live features available to the general public? ) এর জন্য ইয়েস (Yes) সিলেক্ট করুন। একটি পপ আউট বাক্স (pop out box) প্রদর্শিত হবে , আপনার পরিবর্তন নিশ্চিত করুন ( confirm your change ) ।
ধাপ-৬ঃ আপনার ড্যাশবোর্ডে (Dashboard) যান এবং অ্যাপ আইডি (App ID) ও অ্যাপ সেক্রেট (App Secret) আপনার কম্পিউটারে সেভ (Save) করে রাখুন এটা আমাদের পরে কাজে লাগবে।
কমেন্ট বক্স (Comment Box) ব্লগে যোগঃ
ধাপ-১ঃ প্রথমে ব্লগার ড্যাশবোর্ডে যান। তারপর টেম্পলেট (Template) থেকে এডিট এইচটিএমএল (Edit Html) এ ক্লিক করুন।


<html
xmlns:fb=’http://www.facebook.com/2008/fbml’( উদাহারনঃ <html xmlns:fb=’http://www.facebook.com/2008/fbml’ b:version=’2′ class=’v2′ expr:dir=’data:blog.languageDirection’ xmlns=’http://www.w3.org/1999/xhtml’ …….. xmlns:expr=’http://www.google.com/2005/gml/expr’>
)
ধাপ-৪ঃ নিচের কোডটি খুঁজে বের করুন।
</head>
<meta expr:content=’data:blog.pageTitle’ property=’og:title’/>(লক্ষ্য করুনঃ ১। SATunes4U = ব্লগের টাইটেল (Title) নাম দ্বারা পরিবর্তন করুন।
<meta expr:content=’data:blog.url’ property=’og:url’/>
<meta content=’SATunes4U‘ property=’og:site_name’/>
<meta content=’Image-Link-Of-Blog-Logo‘ property=’og:image’/>
<meta content=’YOUR_APP_ID ‘ property=’fb:app_id’/>
<meta content=’http://www.facebook.com/satunes4u‘ property=’fb:admins’/>
<meta content=’article’ property=’og:type’/>
২। Image-Link-Of-Blog-Logo = ব্লগের ইমেজ লোগো (Image Logo) দ্বারা পরিবর্তন করুন।
৩। YOUR_APP_ID = ফেসবুক অ্যাপ আইডি (App ID) দ্বারা পরিবর্তন করুন।
৪। satunes4u = ফেসবুক পেজ ইউজার নাম (Facebook Page User Name) দ্বারা পরিবর্তন করুন।)
ধাপ-৬ঃ নিচের কোডটি খুঁজে বের করুন।
</body>ধাপ-৭ঃ এই কোডটার উপরে নিচের কোডগুলো পেস্ট (Paste) করে দিন।
<div id=”fb-root”></div>(লক্ষ্য করুনঃ MY APPLICATION ID HERE আপনার অ্যাপ আইডি (App ID) দ্বারা রিপ্লেস (Replace) করুন। )
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘MY APPLICATION ID HERE‘,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
ধাপ-৮ঃ অর্ধেক কাজ শেষ। এখন আপনার ব্লগে শুধু ফেসবুক কমেন্ট বক্স ডিসপ্লে (Display) করা বাকি। ফেসবুক কমেন্ট বক্স পোস্ট (Post) বা স্ট্যাটিক (Static) পেজে দিতে পারবেন । এর জন্য নিচের কোডটা খুঁজে বের করুন।
<data:post.body/>বা এটা
<p><data:post.body/></p>ধাপ-৯ঃ যদি আপনি একটি ম্যাগাজিন ব্লগার টেমপ্লেট (Magazine Blogger Template) ব্যবহার করেন তাহলে, আপনি দুই বা তিন একই কোডের সম্মুখীন হবেন। একটি ভুল <data:post.body/> কোড ব্যবহার করলে , ফেসবুক কমেন্ট বক্স আপনার ব্লগে কাজ নাও করতে পারে।তাই সব কোডের জায়গায় চেষ্টা করুন এবং সঠিকটা বেছে নিন। যদি আপনি নিশ্চিত না হন যে কোন কোডটা যোগ করতে হবে বা পদ্ধতি কাজ না করে, তাহলে টেমপ্লেট মধ্যে নিচের এইচটিএমএল কোডটা খুঁজে বের করুন।
<div class=’post-footer-line post-footer-line-1′>বা
<p class=’post-footer-line post-footer-line-1′>ধাপ-১০ঃ নিচে থেকে এইচটিএমএল কোডগুলো কপি করে উপরের কোডটার নিচে পেস্ট করে দিন।
<b:if cond=’data:blog.pageType == “static_page”‘>(লক্ষ্য করুনঃ
<b:if cond=’data:blog.pageType == "item"’>
<div align=’center’>
<div style=”background: #F8F8F8;“>
<div style=”color: #444444; font-family:Constantia,Georgia,’Nimbus Roman No9 L’,serif; font-size: 32px; text-align: center;”>
<strong>Spread out Your Opinions</strong></div>
<br/>
<script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/>
<div><fb:comments expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’450‘/></div>
</div>
</div>
</b:if>
</b:if>
পরিবর্তন করতেঃ ১। সাধারনত ফেসবুক কমেন্ট বক্স পোস্ট ও স্ট্যাটিক (Static) পেজে প্রদর্শিত হবে। স্ট্যাটিক পেজে ফেসবুক কমেন্ট বক্স দেখাতে না চাইলে প্রথম এবং শেষ দুটি কনিডসনাল কোড লাইন (First and Last Two Conditional Code Lines) কেটে দিন।
২। যদি আপনার ব্লগার টেমপ্লেট একটি ম্যাগাজিন টেমপ্লেট না হয় বা হোম পেজে পুরো কন্টেন্ট দেখানোর জন্য ডিজাইন করা, তাহলে আপনি আপনার ব্লগের হোম পেজে বা আর্কাইভ পেজেও ফেসবুক কমেন্ট বক্স প্রদর্শন করতে পারবেন। সুধু সবুজ কালার লাইন (Green Line) গুলো কেটে দিন।
৩। আপনি কমেন্ট বক্সের ওয়িদথ (Width) পরিবর্তন করতে পারবেন যেটা ৪৫০পিক্সেলে (450px) দেয়া আছে। )
নোটিফিকেসান (Notifications) এনাবেল করাঃ
ধাপ-১ঃ এই ওয়েবসাইটটিতে যান।
https://developers.facebook.com/tools/comments/?id=YOUR_APP_ID(লক্ষ্য করুনঃ YOUR_APP_ID আপনার ফেসবুক অ্যাপ আইডি (Facebook App ID) দ্বারা পরিবর্তন করুন।)

ধাপ-২ঃ সেটিংস্ এ (Settings) ক্লিক করুন। একটা পপ আউট বাক্স (pop out box) আসবে। সেখানে কিছু সেটিংস্ পরিবর্তন করতে পারবেন।

ধাপ-৩ঃ কমেন্ট নোটিফিকেশান রেসিভ (Receive) করার জন্য মডারেটর (Moderator) এর বক্সে আপনার নাম লিখুন। বাকি গুলো সুবিধামত পরিবর্তন করে সেভ (Save) বাটনে ক্লিক করুন।
ব্যাস এখন কেউ আপনার ব্লগে কমেন্ট করলে আপনি সেটি নোটিফিকেশানের মাধ্যমে আপনার ফেসবুক অ্যাকাউন্টে পেয়ে যাবেন।







No comments:
Write comments