Read in English
বাংলায় পড়ুন
The blog contains a lot of gadgets or widgets. But most of us do not want to show all gadgets or widgets in the same page for example, if the home page already has an gadget then he may not want to show the same gadget in the post page. After adding the gadget / widget you can specify that in which page you want to show the gadget or want to hide it. Let's see the steps
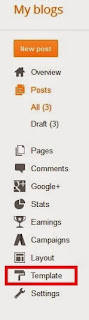
Methods to hide Gadgets or widgets in blogger:


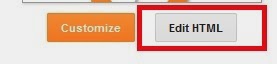
Step-2: Suppose, you find the code like below. Now you decide that in which place you want to show the widget / want to hide it .
1. To show the widget only in homepage add the highlighted two lines in your widget or gadget code like below.
5. To hide the widget in a particular page add the highlighted two lines in your widget or gadget code like below.
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>For example: Just in the home page, Just in the post page.
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
1. To show the widget only in homepage add the highlighted two lines in your widget or gadget code like below.
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>2. To show the widget only in post pages add the highlighted two lines in your widget or gadget code like below.
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>3.To hide widget in post pages add the highlighted two lines in your widget or gadget code like below.
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>4. To show the widget in a specific page add the highlighted two lines in your widget or gadget code like below.
<b:includable id='main'>
<b:if cond='data:blog.pageType!= "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "URL of the page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
5. To hide the widget in a particular page add the highlighted two lines in your widget or gadget code like below.
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>6. To show the widget only in static pages add the highlighted two lines in your widget or gadget code like below.
<b:includable id='main'>
<b:if cond='data:blog.url != "URL of the page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>7. To hide the widget in static pages add the highlighted two lines in your widget or gadget code like below.ইসটাটিক (static) পেজে উইজেটটি দেখাতে না চাইলে উপরের কোড গুলোর মধ্যে নিচের মত করে দুইটা লাইন যোগ করুন।
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>8. To show the widget only in Archive pages add the highlighted two lines in your widget or gadget code like below.
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Total Hits' type='HTML'>Step-3: Click on save button. Now widget will appear only on your desired place.
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>







No comments:
Write comments