ব্লগারে পোস্ট টাইটেল, হেডার, ইত্যাদি এসব জায়গায় জন্য কিছু ফন্ট দেয়া থাকে কিন্তু আপনি চাইলে নিজের ইচ্ছামত ফন্ট ব্লগারে যোগ করে ব্যাবহার করতে পারেন।
ব্লগারে কাস্টম ফন্ট (Custom Font) ইন্সটল করার পদ্ধতিঃ

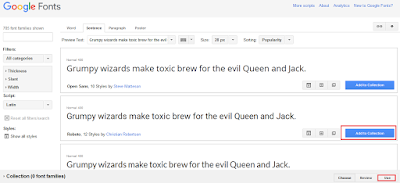
ধাপ-১ঃ প্রথমে এই সাইটটিতে প্রবেশ করুন। এখানে..
এখানে থেকে পছন্দের ফন্টটা (Font) বেঁছে নিন । যেই ফন্টটা নিতে চান সেটাতে অ্যাড টু কালেকশনে (Add To Collection) ক্লিক করুন। তারপর ইয়উস (Use) ট্যাবে ক্লিক করুন।


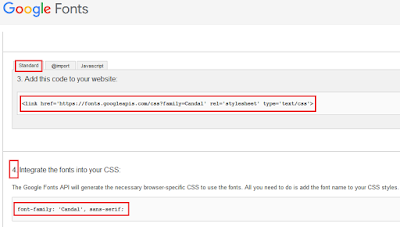
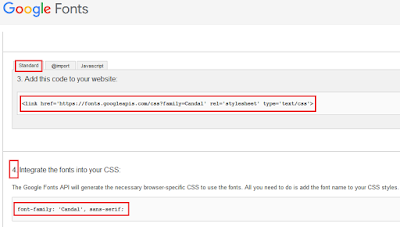
ধাপ-২ঃ পরের পেজে আপনাকে একটা স্টাইল সীটের (Style Sheet) লিংক (Link) দিবে যেটা স্ট্যান্ডার্ড (Standard) ট্যাবে পাওয়া যাবে এবং সিএসএস স্টাইল (Css Style) দিবে যেটা পয়েন্ট ৪ (Point 4) এ পাওয়া যাবে।
স্টাইল সীটের লিংকটা (Style Sheet Link) এরকম হবে...
<link href='https://fonts.googleapis.com/css?family=Candal' rel='stylesheet' type='text/css'>
এবং সিএসএস স্টাইল (Css Style) এরকম হবে...
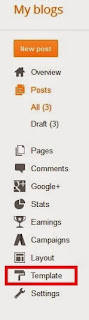
font-family: 'Candal', sans-serif;ধাপ-৩ঃ ব্লগারড্যাশবোর্ডে যান। তারপর টেম্পলেট (Template) →এডিট এইচটিএমএলে (Edit Html) ক্লিক করুন।


ধাপ-৪ঃ নিচের কোডটা (Code) খুঁজে বের করুন।
<b:skin>ধাপ-৫ঃ এটার উপরে স্টাইল সীটের লিংকটা (Style Sheet Link) পেস্ট (Paste) করে দিন। এরর (Error) থেকে দূরে থাকার জন্য > ক্লসিং অ্যাঙ্গেল ব্রাকেট (Bracket) এর আগে / যোগ করে দিন নিচের মত করে।
<link href='https://fonts.googleapis.com/css?family=Candal' rel='stylesheet' type='text/css'/>ধাপ-৬ঃ ব্লগের স্পেসিফিক পার্টে (Specific Part) ফন্টটা (Font) অ্যাপ্লাই (Apply) করার জন্য সিএসএস সেক্টর (Css Sector) টা প্রয়োজন সিএসএস স্টাইল অ্যাড করার জন্য। দ্বিতীয় ব্রাকেটের (Bracket) আগে যোগ করে দিন। উদাহারনস্বরূপ যদি আপনি "Candal" ফন্ট পোস্ট এবং কমেন্ট টাইটেলে (Comment Title) যোগ করতে চান। তাহলে সেটা এরকম হবে।
h3.post-title, .comments h4 {
font-family: 'Candal', sans-serif;
font-size: 25px;
}







No comments:
Write comments