Read in English
বাংলায় পড়ুন
When we create post under different label into blogger we see a Text like "(Showing posts with label as. Show all post)" always appear.Many people do not want to show this Text into his/ her blogger site । Let's see how it can be removed from the blogger.
How to Remove (Showing posts with label as. Show all post) From Blogger:
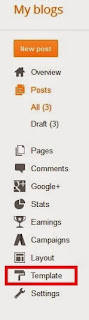
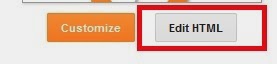
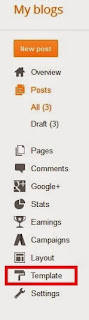
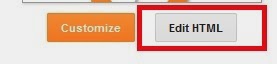
Step-1: First Login to your blogger account and go to your blogger dashboard। Then From Template Click on Edit Html.




Step-2: Find this Code Using "Ctrl+F".
Step-3: After finding the code click on (.......) dotted line to get the full code.
Step-4: Notice the code below,
<b:includable id='status-message'>
Step-4: Notice the code below,
<b:includable id='status-message'>Step-5: Change/Replace the Above Code With the below Following code.
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='status-message'>Step-6: Save Template.
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>







No comments:
Write comments